
Essential Color and Typography Tools for Web Developers and Digital Designers
Category: DesignDiscover Colors & Fonts, the ultimate resource for web developers and designers. Access powerful color pickers, typography tools, and CSS utilities to enhance your projects.
About colorsandfonts
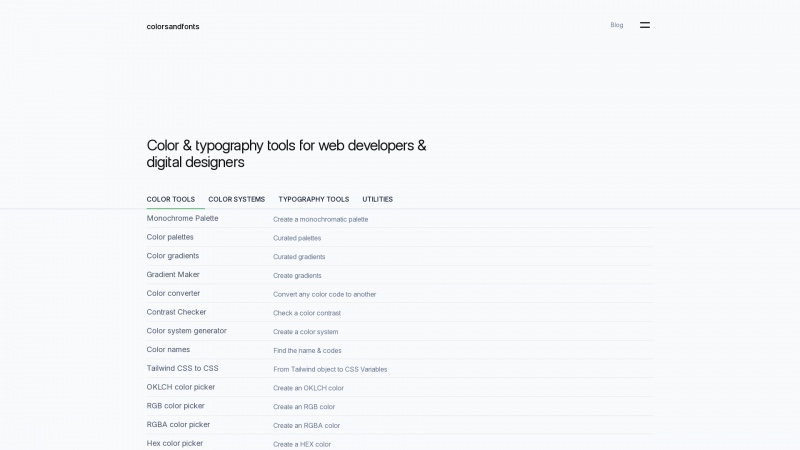
Colors & Fonts is an exceptional resource for web developers and digital designers, offering a comprehensive suite of tools that streamline the design process. The homepage is a treasure trove of color and typography utilities, making it easy to create stunning visuals with minimal effort.
One of the standout features is the extensive range of color pickers, including RGB, HSL, and Pantone options, which cater to various design needs. The ability to generate monochromatic palettes and curated color gradients is particularly useful for those looking to maintain a cohesive aesthetic across their projects. Additionally, the Contrast Checker ensures that designs are not only beautiful but also accessible.
The typography tools are equally impressive, with options for font pairing and a local font previewer that allows users to see how different typefaces work together. The Type Scale feature is a game-changer for maintaining consistent typography throughout a project.
Moreover, the site’s design token generator and CSS utilities, such as the Box Generator and Clip Path Maker, provide developers with the necessary tools to implement their designs seamlessly. The inclusion of premium themes and UI kits further enhances its value, making it a one-stop-shop for freelancers and businesses alike.
Overall, Colors & Fonts stands out for its user-friendly interface and the depth of its offerings. Whether you're a seasoned designer or just starting, this platform is an invaluable asset that can elevate your design projects to new heights. Highly recommended!
List of colorsandfonts features
- Color tools
- Color systems
- Typography tools
- Monochrome Palette
- Curated palettes
- Curated gradients
- Gradient Maker
- Color converter
- Contrast Checker
- Color system generator
- Color names
- Tailwind CSS to CSS
- OKLCH color picker
- RGB color picker
- RGBA color picker
- Hex color picker
- HSL color picker
- HSLA color picker
- LAB color picker
- Pantone Colors
- Safe Colors
- Local font previewer
- Type Scale
- Font pairings
- Glyphs
- CSS Fontface
- Transform text
- Placeholder text-generator
- Clip Path Maker
- Design Token Generator
- Box Generator
- Free and premium multipage themes & UI Kits
- Premium components
- elements and layouts
Leave a review
User Reviews of colorsandfonts
No reviews yet.